Widgets

- Figure 10

- Figure 11
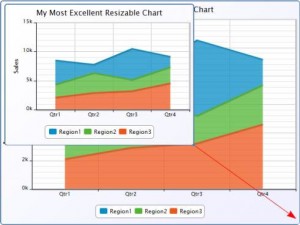
The first thing you need to know about the Widgets is they’re no longer in the Widgets folder. Xara has moved them into the new Page Elements folder in the Designs Gallery See Figure 10. The Designs Gallery has been redesigned to be more logical and easier to use. In addition, you’ll find a new category of Widgets, Charts. As you can see from the illustration, these new Chart Widgets are resizable! See Figure 11.
And that’s not all. Since their introductions, Widgets, with the exception of a few Flash based widgets, have been fixed size. Web Designer MX Premium now offers many new non-Flash widgets that are expandable. For example, the Photo Slide Show Widgets found in the Page Elements > Photos folder.
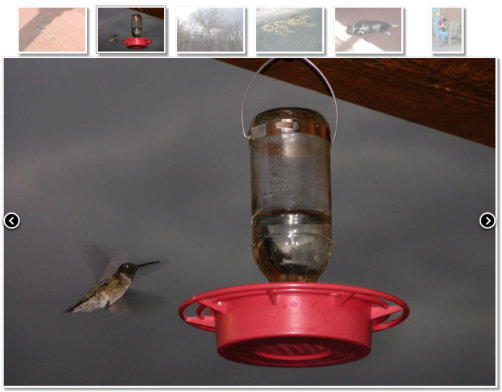
The Fade Slide Show Widget (see Figure 12) has been resized and displays thumbnail images across the top. It also runs as an automatic slide show. On the page (not in Edit View), a pop-up similar to the Link pop up identifies the object is a widget. ![]() Click Edit to edit the widget in the Edit Window.
Click Edit to edit the widget in the Edit Window.

- Figure 12
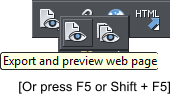
You can now preview widgets while in Edit mode. Previously you had to Save before you could preview any edited Widget.

- Figure 13
A new resizable QR Code Widget identifies the page upon which it is placed. Or you can opt to have the code display text when scanned with a mobile device capable of reading a QR Code.See Figure 13.

- Figure 14
Under the category of what would happen if… I loaded the camera photo from the Photo Clip Art folder, and then added a Cloud Viewer Widget on top (Arrange > Move to Layer Ahead and Arrange > Bring to Front) and previewed the page (F5 remember), and guess what? It works! See Figure 15.

- Figure 15
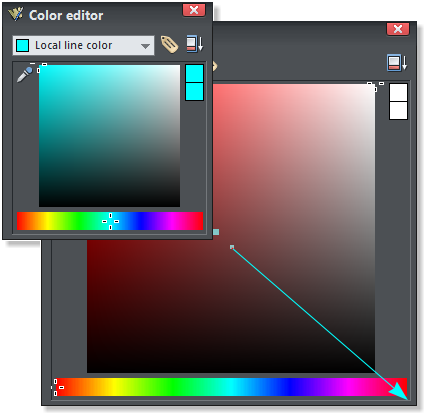
The Color Editor is now expandable. The big advantage to this is you can see and select more colors in HSV view. See Figure 16.

- Figure 16
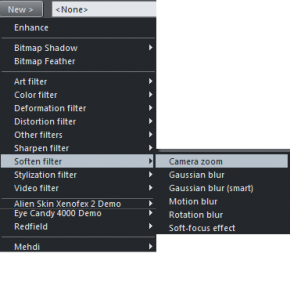
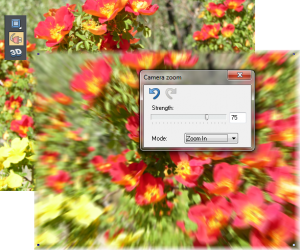
NEW The Live Effects Tool has been an invaluable feature in Designer Pro and Photo and Graphics Designer but not included with Web Designer. It is now added and it provides the ability to edit your photos using Photoshop Compatible filters. (40 excellent filters are included). The new server driven technology also adds new templates and widgets from time to time and makes repairs to widgets that may need to be fixed or updated. The Live Effects Tool rocks! See Figures 17 and 18.

- Figure 17

- Figure 18
The Easier to Edit Page and Layer Gallery

- Figure19
Now Presenting

- Figure 20
A helpful new pop up menu appears when the cursor rests over the bottom left corner of a slide that lets you or your visitors instantly access any other slide in the presentation. And there are forward, backwards, and home navigation buttons that make it easy to jump to a specific page if needed.See Figure 20
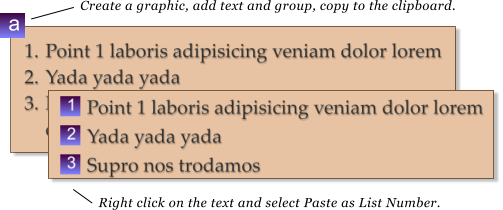
Custom Number List Graphics
Now, you can create your own numbered list graphics. Create a shape, add text (any character, it doesn’t matter), group the text and the shape and copy or cut it to the clipboard. And, using this new feature, you can also create custom bullet lists. See Figure 21.

- Figure 21

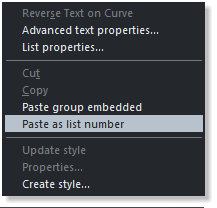
- Figure 22

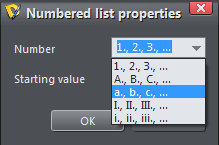
- Figure 23
Switch to the Text Tool and right click on the text portion and select Paste as List Number from the pop up menu. See Figure 22. All existing numbered list text lines will be instantly changed adding your custom graphic. The numbers will automatically be changed on the graphic. If you have sub list items, you can create a separate graphic or use the existing graphic but change the Numbered List Properties. See Figure 23.

- Figure 24
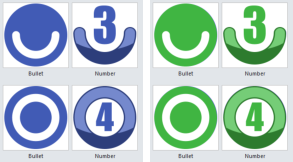
If you are graphically challenged, not to worry, there is a whole section of really awesome bullets and numbers that you can use. When you import any of these into your document you also have the option of using your current template color scheme. So if the colors in your template are primarily green, the numbers and bullets automatically change to green. See Figure 24. How cool is that?









