|

Xara’s page color determines the background color for your website. By default the page is white as shown above. You can create a variety of backgrounds for your website in
Xara Xtreme and Web Designer. For these examples the web content will be the photo of the rocks and the photo of the pencils. Note the content does not occupy the entire page.

The example above shows the content in a web browser. The dashed blue outline represents the page size in Xara Xtreme or Web Designer. Since the
page is white the background for the web page is also white. The background extends to fill the browser window.

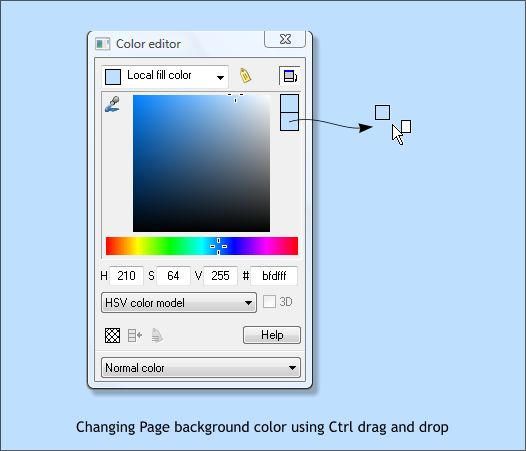
The simplest way to change the page background in Xara and subsequently in your website background is to hold down the Ctrl key and drag a color from the screen palette and drop it onto the page.
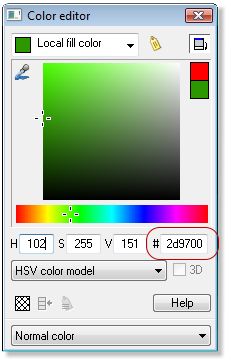
If you don’t find the right color on the screen palette, open the Color Editor (Ctrl e), mix the color, and drag and drop the color onto the page as illustrated above.

Here is the web page with the blue background.

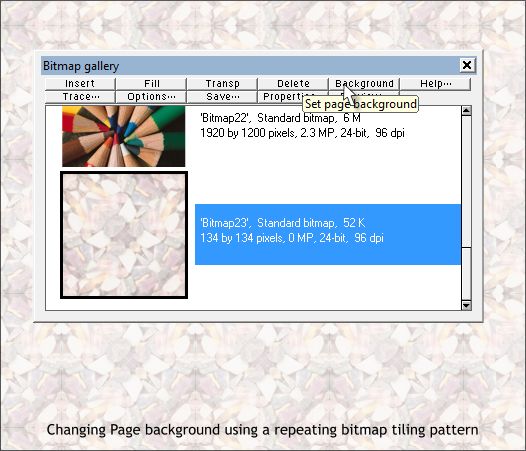
You can also use a repeating bitmap fill. Create the background image or import it into Xtreme or Web Designer. A copy is placed in the Bitmap Gallery (F11).
Open the Bitmap Gallery, select the repeating image, and press Background.

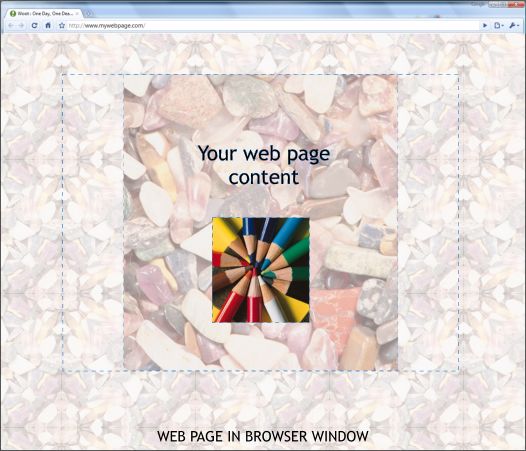
The pattern repeats to fill the entire browser screen.

You can use a large bitmap for the page background as well. Select the bitmap image and press Background.
By default the background will repeat if it is smaller than the browser window.
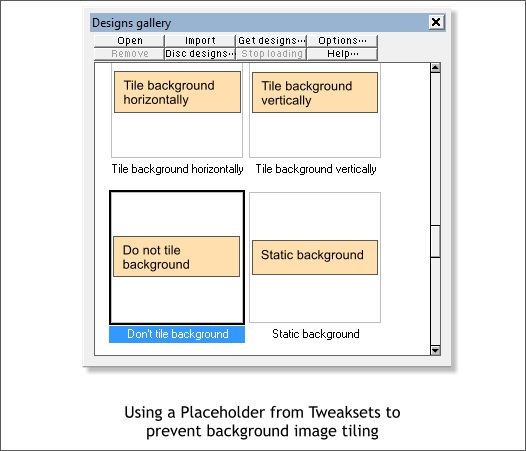
To overcome this you can use John Horn’s (covoxer) Tweaks. Download the file here. There is an HTML file that explains how to use the Tweaks. Read the
ReadMe file for instructions on how to install the Tweaks so they show up in the Designs Gallery.
Drag and drop any of these Tweaks shown above onto the pasteboard next to the page. The results are pretty self explanatory. Click the Export and Preview Website button on the Infobar or File >
Preview Website to see how each works.
The Tweaks are code placed in a placeholder that gets written into the HTML script.

You can place your web content in a rectangle. If the rectangle is transparent the background will show through in the browser. If it is not transparent, the rectangle background will enclose the page content.

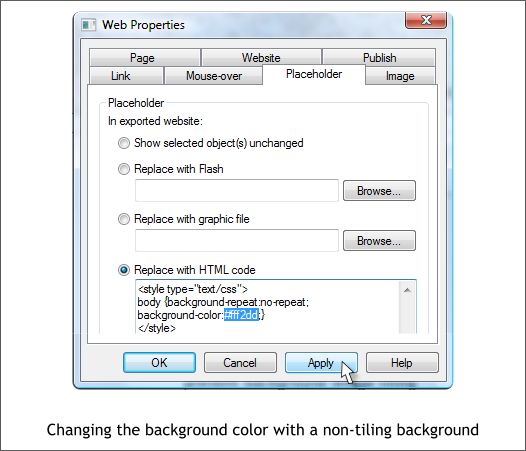
The screen shot above shows the Placeholder code that prevents the page bitmap fill from tiling (repeating). But it also adds a solid color (shown
highlighted in blue) and appears around the non-tiling background image. So you can have a bitmap image and a background color. Just copy the code in the color editor, and replace it in the Placeholder
> Replace with HTML Code text entry window.

The hexadecimal code in the color editor.

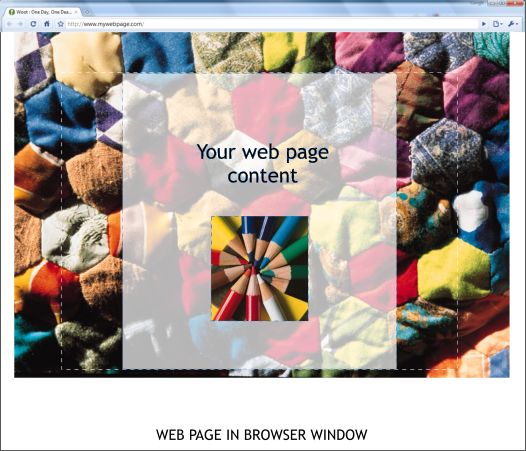
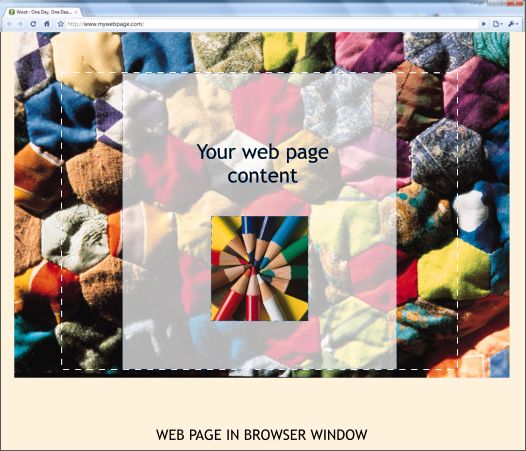
This example shows the non-tiling background image as well as the custom background color.
|