Select the shadow ellipse, then click on the Transparency Tool (the Bordeaux glass icon--do I have French wine on the brain, or what?) and change the slider value on the Property Bar to 25%.
| |
|
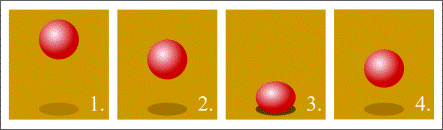
STEP 7. Make a duplicate frame by marquee-selecting all the elements in Frame 1., dragging them to the right, and clicking the right mouse button (before releasing the left mouse button) to drop a duplicate. Repeat this process twice more so that you have four frames.
| |

Bring the ball in front of the pink shape (select the ball and hit Ctrl - F to bring to ball to the front). With the pink shape selected, click the Transparency Tool, (the Beaujolais glass icon) select Linear from the Transparency Shape drop-down list, and drag the direction arrow as shown, slightly in from the end of the pink shape. This make the shape appear a pinkish blur. The end of the arrow is 100% transparent, while the opposite end is totally opaque. Adjust the depth of the blur (as shown in the small frames above) by dragging the control handles on the pink blur shape. Save your work and meet me at the London Wine Bar on Sansome Street, San Francisco, for a quick quaff of claret. When we return, we'll turn our drawing into an animation. A Votre Santè! |
|
©1998 Gary W. Priester
This lesson may not be copied, altered, republished or distributed in any type of media without the express written permission of the author.